Speed for a site is an essential requirement, without which all investments made in other directions lose their effectiveness. We can have a site with the best design and excellent navigational aspects, but without the speed the user risks losing that emotional instinct that pushes him to click beyond.
A very fast site will have acceptable response times even in low-bandwidth conditions (as often happens on our smartphone), while in these cases a normal site will have poor times.
Google itself is raising a lot of awareness on this issue and most companies are investing in this direction.
The result of this type of optimisation is fortunately easy to measure. A service of this kind does not therefore create ambiguities.
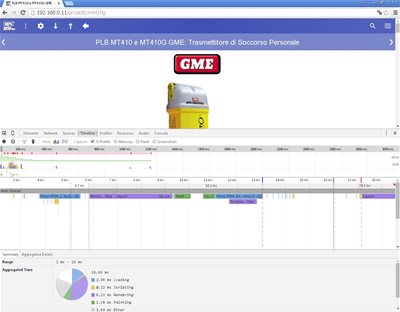
The target is the "first paint" that measures the time elapsed between the user's request and the first materialization of the response on the display. In practice the "first paint" happens when the browser starts to draw the geometric figures and the user is finally satisfied with the concretization of the page in front of his eyes. The events "load" and "DOMContentLoaded" are dissociated from the first paint, but also relevant for the study of this science.
Over the years, we have developed an in-depth know-how and some of our own technologies on this subject. In addition, with this last job, we had the opportunity to further refine ourselves.
Today our mobile site is also a business card for any requests for consulting services in the field of performance optimization of web browsing.