The standardization of icons for a mobile site is a process that has yet to begin, so there is no common definition and the meanings often differ greatly from the Android world to that of Apple and up to Microsoft. This guide does not presume to exhaust the subject, but tries to make a minimum of clarity.
Toolbar
In the most recent or better realized mobile sites, the toolbar is retractable. That is, it hides when we scroll to the bottom of the page and reappears when we return up. Even the best browsers have a hidden URL bar, so scrolling the page down will have a full screen view, without the clutter of any toolbar.
So if we feel "lost" because we don't find our toolbars, just scroll up the page and they should reappear. On our site it is hidden but we leave to the user the possibility to make it fixed by acting in the "Tools".
Burger - Navigation (or Nav) Icon
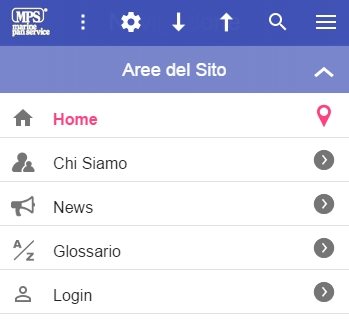
It's called this because it remembers the hamburger icon and it's normally placed on one of the two ends of the toolbar. The Android world advises you on the left and are more frequent sites that place you in this position. We placed it on the right, for our preference in having the logo on the left.
This icon takes us to the Navigation Menu (or NavMenu) which will open the doors to all areas of the site and also to the more specific sections. The most commonly adopted solution is a sliding window that appears from the left.
We have adopted our own solution called NavMenu Semantico (because it does not upset the semantics of the HTML page), where the menu is at the bottom of the page, also to guarantee double access (you can access it not only with the icon, but also with the common "scroll" of the page).
More Icon
The Android world interprets it as "Menu" (for secondary configuration and help actions), but it is generally understood as the "More" icon, i.e. "more information". It is positioned on the opposite side to the Burger.
We use it to indicate the section where to find other related pages than the current one, or "more information" than the page. For example, if we are on a product page, More will take you to the section where you can find any product news or links to other related pages, such as the PDF version or the page where you can find other products of the same brand or category.
Tools or Setting
This icon leads to the navigation settings and we can customize some navigation preferences. For example, in our settings page we find the way to activate features, such as the Tilt & Slide (our exclusive function) and other configurations related to graphics or navigation preferences.
Navigational Icons
A distinction is made between those that allow page navigation and those that allow external navigation on a previous or next page (page back / page forward). Inland navigation icons, represented as "up & down" (down/up), are used to quickly go to the top header (the highest part of the page) or to the bottom footer (the lowest part of the page).
While the back & forward icons are more difficult to find on a mobile site, because those supplied with the browser have a more specific and more precise operation. We only use the back icon.
Search
If the site correctly implements this feature (as in the case of most), pressing this icon directly enables the keyboard of the smartphone to type the keyword to search in the site. Once you have typed the keyword you must press the "confirm search" key ("send" or "lens" key, etc., depending on the operating system or digital keyboard set) or press again on the "Search" icon of the Toolbar.
Logo
The logo icon of the site is placed on the toolbar, often in the middle or left and more rarely on the right. In addition to the aesthetic function, it also has the functional function of bringing on the home page of the site. Often it's also a good loophole if something isn't working properly.