La velocità per un sito è un requisito essenziale, senza la quale tutti gli investimenti svolti in altre direzioni perdono la loro efficacia. Possiamo avere un sito dal migliore design ed ottimi aspetti navigazionali, ma senza la velocità l'utente rischia di perdere quell'istinto emozionale che lo spinge a cliccare oltre.
Un sito velocissimo avrà dei tempi di risposta accettabili anche in condizione di bassa banda (come accade spesso sul nostro smartphone), mentre in questi casi un sito normale avrà dei tempi scadenti.
Google stessa sta sensibilizzando molto su questo argomento e la maggior parte delle aziende stanno investendo in questa direzione.
Il risultato di questo tipo di ottimizzazioni è fortunatamente facile da misurare. Un servizio teso in tal senso non genera pertanto ambiguità.
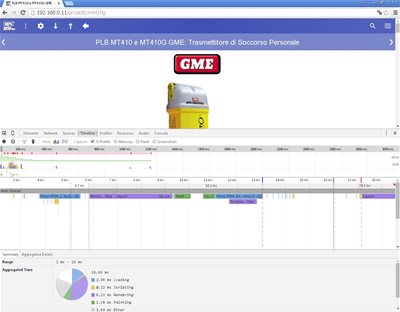
Il target è il "first paint" che misura il tempo incorso tra la richiesta dell'utente e la prima materializzazione della risposta sul display. In pratica il "first paint" accade quando il browser inizia a disegnare le figure geometriche e l'utente viene finalmente soddisfatto con la concretizzazione della pagina davanti ai suoi occhi. Gli eventi "load" e "DOMContentLoaded" sono dissociati dal first paint, ma anch'essi rilevanti ai fini dello studio di questa scienza.
Noi su questo argomento abbiamo sviluppato negli anni un approfondito know-how ed alcune proprie tecnologie. Inoltre, con questo ultimo lavoro, abbiamo avuto l'opportunità di perfezionarci ulteriormente.
Oggi il nostro sito mobile è anche un biglietto da visita per eventuali richieste di servizi di consulenza in materia di ottimizzazione delle performance di navigazione WEB.