La standardizzazione delle icone per un sito mobile è un processo che deve ancora iniziare, pertanto non esiste una definizione comune ed i significati differiscono spesso molto dal mondo Android a quello Apple e fino a quello Microsoft. Tale guida non ha la presunzione di esaurire l'argomento, ma prova a fare un minimo di chiarezza.
Toolbar
Nei siti mobile più recenti o meglio realizzati, la toolbar è a scomparsa. Ovvero si nasconde quando scorriamo verso il fondo della pagina e riappare quando torniamo su. Anche i migliori browser hanno una Url Bar a scomparsa, così scorrendo la pagina verso il basso avremo una visione a schermo intero, senza l'ingombro di alcuna toolbar.
Quindi se ci sentiamo "smarriti" perchè non ritroviamo le nostre toolbar, basta scorrere la pagina verso l'alto e dovrebbero riapparire. Sul nostro sito è a scomparsa ma lasciamo all'utente la possibilità di renderla fissa agendo negli "Strumenti".
Icona Burger - Navigazione (o Nav)
Si chiama così perchè ricorda l'icona dell'hamburger ed è posta normalmente su una delle due estremità della toolbar. Il mondo Android la consiglia a sinistra e sono più frequenti i siti che la collocano in questa posizione. Noi l'abbiamo posta a destra, per nostra preferenza nell'avere il logo a sinistra.
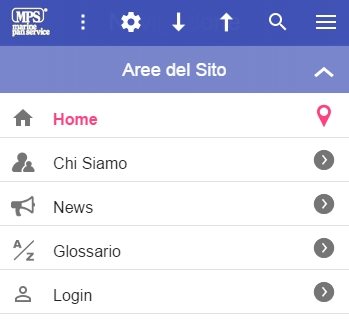
Questa icona ci porta sul Menu di Navigazione (o NavMenu) che ci aprirà le porte verso tutte le aree del sito ed anche verso le sezioni più specifiche. La soluzione più comunemente adottata è una finestra "sliding" che appare da sinistra.
Noi abbiamo adottato una nostra soluzione che abbiamo chiamato NavMenu Semantico (perchè non sconvolge la semantica della pagina HTML), dove il menu è in fondo alla pagina, anche per garantirne il doppio accesso (ci si accede non solo con l'icona, ma anche con il comune "scroll" della pagina).
Icona More
Il mondo Android la interpreta come "Menu" (per azioni secondarie di configurazione e aiuti), ma generalmente viene intesa come l'icona "More", vale a dire "più informazioni". Si posiziona nel lato opposto rispetto alla Burger.
Noi la usiamo per indicare la sezione dove trovare altre pagine correlate rispetto a quella corrente, ovvero "più informazioni" rispetto alla pagina. Ad esempio se siamo sulla pagina di un prodotto, la More porterà nella sezione dove trovare eventuali News del prodotto o link verso altre pagine correlate, come ad esempio la versione PDF o la pagina dove trovare altri prodotti dello stesso brand o categoria.
Strumenti (Tools o Setting)
Questa icona porta ai settaggi di navigazione e li possiamo personalizzare alcune preferenze di navigazione. Ad esempio nella nostra pagina dei settaggi troviamo il modo per attivare funzionalità, come quella della Tilt & Slide (funzione nostra esclusiva) ed altre configurazioni relative alla grafica od a preferenze di navigazione.
Icone Navigazionali
Si distinguono tra quelle che consentono la navigazione all'interno della pagina e quelle di navigazione esterna che consentono la navigazione su una pagina precedente o successiva (page back / page forward) . Le icone di navigazione interna, si raffigurano come "up & down" (giu/su), vengono usate per andare velocemente al top header (la parte più alta della pagina) od al bottom footer (la parte più bassa della pagina).
Mentre le icone back & forward, sono più difficili da trovare su un sito mobile, perchè quelle in dotazione con il browser hanno un funzionamento più specifico e più preciso. Noi utilizziamo solo l'icona back.
Search (Ricerca)
Se il sito implementa corettamente questa funzionalità (come nel caso della maggior parte), premendo questa icona si abilita direttamente la tastiera dello smartphone per digitare la keyword da ricercare nel sito. Una volta digitata la keyword si dovrà premere il tasto di "conferma ricerca" (tasto "invio" o "lente" etc, varia a seconda del sistema operativo o della tastiera digitale impostata) oppure premere nuovamente sull'icona "Search" della Toolbar.
Logo
L'icona del logo del sito è posta sulla toolbar, spesso al centro o a sinistra e più raramente a destra. Oltre alla funzione estetica, ha anche quella funzionale di portare sulla home page del sito. Spesso è anche una buona scappatoia se qualcosa non sta funzionando a dovere.